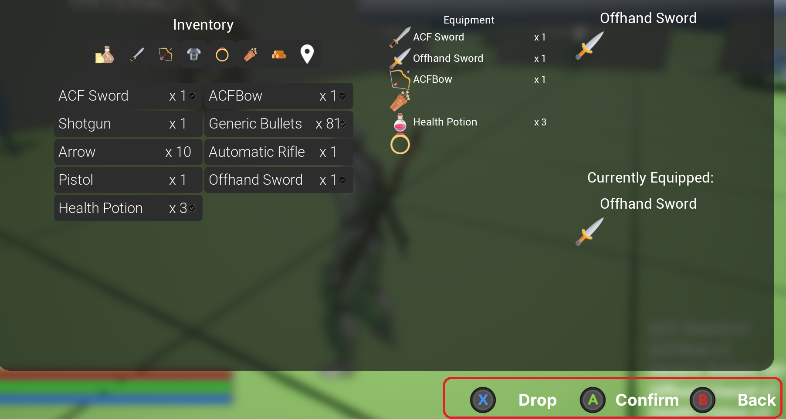
What is a Navbar?

Navbar is a very common widget in modern games which significantly simplifay keyboard / gamepad interaction with the interface by givin to the users a list of actions he can trigger by simply pressing the relative button while navigating a certain menu.
Adding a Navbar

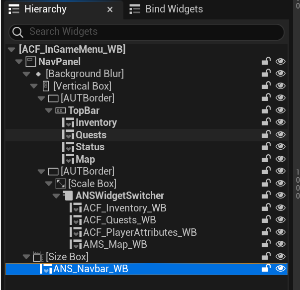
To add a Navbar just drag and drop the ANS_Navbar_WB widget in to your widget tree and configure it.
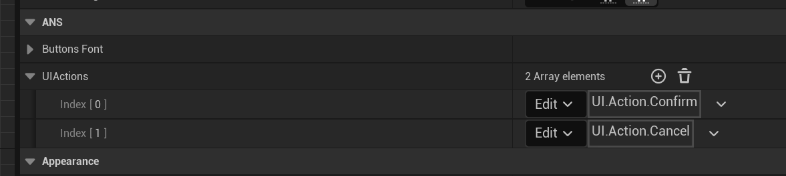
In his properties you’ll need the action that can be triggered from that Navbar by adding their tag in the UIActions array (your actions need to be configured in advance, please check Initial Setup).
In the ButtonsFont Tab you can customize the visual style of your Navbar.

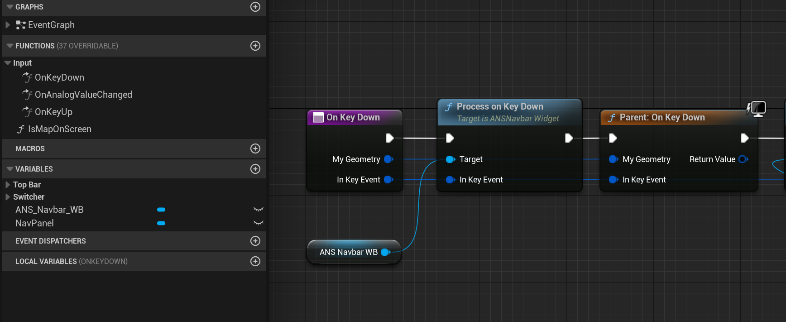
If your Navbar is not focusable you’d want to retrigger the button events to our widget, to do so you’d need to call the ProcessOnKeyDown function in your Navbar from your OnKeyDown event in your widget as in the sample below:

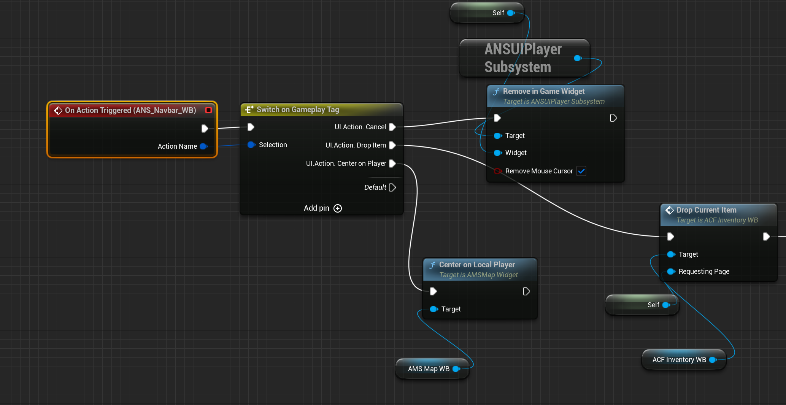
Now your Navbar is ready to be used and should appear and automatically switch his buttons icons depending on your input. To implement various functions to his actions you’d need to bind to the OnActionTriggered Event as in the image below:


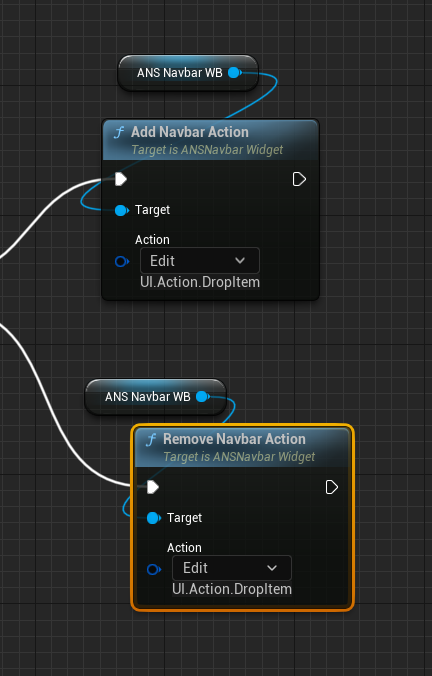
You can also Add or Remove actions from your navbar at runtime with AddNavbarAction and RemoveNavbarAction functions.