Ascent UI Navigation allows you to create widget that natively supports keyboard and gamepad navigation out of the box in any direction.
Build a Navigable Widget
Gamepad navigation can be added on any kind of widget with minimal setup. The core elements to build a navigable page:
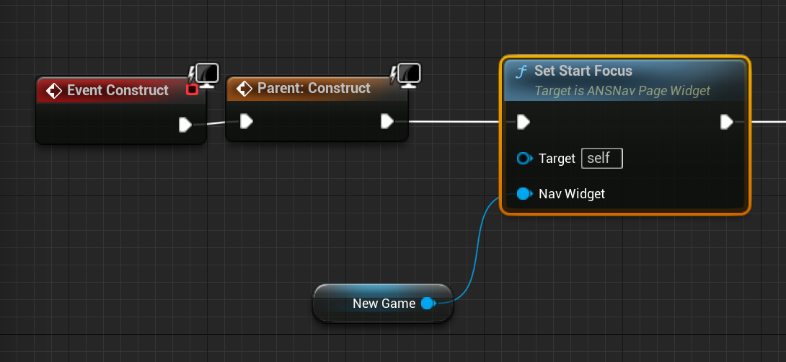
ANSNavPage: Base class to be used on your “page widget”, the one that will be added to your screen. It is responsible to check and assign the focus to one of his child NavWidget. To define the first widget to start navigation you’d only need to call the SetStartFocus blueprint node.

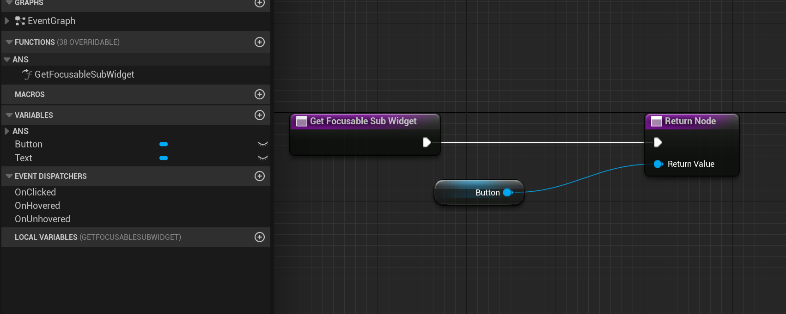
ANSNavWidget: NavWidgets are the base “navigation unit” of the system. If you want to attach a widget to the navigation system, you’d just need to reparent it with ANSNavWidget. ANSNavWidget can be nested so that you can have complete design freedom. ANSNavWidget don’t have focus by themselves, but they can wrap any focusable widget. You can have as many layer of nested nav widget as you want but too many may affects performance. If your ANSNavWidget contains it will redirect automatically the focus to his subwidgets. If a nav widget does not contain any other ANSNavWidgets it needs to contain at least 1 focusable element (bIsFocusable = true). In that case you’d need to Implement the GetFocusableSubWidget function to notify the system the widget to focus.

Now the widget will receive the OnHovered / OnUnhovered events when they get focused by both mouse /keyboard or Gamepad. That’s all your UI now support gamepad navigation in any direction!
2. ANSUIPlayerSubsystem

The ANSUIPlayerSubsystem has many function to get the configuratiions from project settings and navigating between widgets (including coming back to the previous widget). You can use those or directly the Unreal’s CreateWidget function, the results will be the same.