Motion Tags can be very useful as they enable the user to separate different animations or animation sections into different states using a set of GameplayTags stored in a GameplayTagContainer. At runtime, the user can specify a tag container at any given time (as node input) and the motion matching node will only ever play animations that exactly match the container.
To Tag Or Not To Tag
At the end of the day, tags are simply a different way of managing animation state. The same outcome could be achieved by simply creating a new state within your animation state machine. This would be easier to read, debug and understand. However, adding more states makes the graph more complex and difficult to manage. A balance is recommended and how you go about this is up to you.
Tagging animations can also be very helpful to better control animation. For example, you may even wish to tag start, stop and plant type animations so they are separated. However, the responsibility is then on you to trigger these tags when they should be active to achieve desired results.
Declaring GameplayTags
‘Gameplay Tags’ and ‘Gameplay Tag Containers’ are UE5 data types and they can be created in the project settings. Please see UE5 documentation for more details.
Adding Tags to Animations
There are two ways to add Tags to animations:
Add them to an animation as a whole
Add them via tags to specific sections of animations.
Creating And Managing Motion Tag Queries
In order to use motion tags at runtime, we need to manage a ‘Gameplay Tag Container’ variable adding and removing tags from it at runtime based on appropriate logic. For example, you may add the ‘walk’ tag when the player holds the button for walking and you may remove it when they release that button.
Create the Require Tag Query
Start by creating a variable in your animation blueprint of type ‘FGameplayTagContainer’. This will create an empty container which you use to store motion tags in an efficient manner.
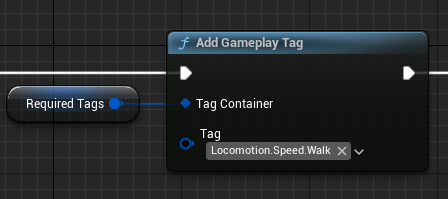
Adding Motion Tags
Tags can be added to the container as shown below:

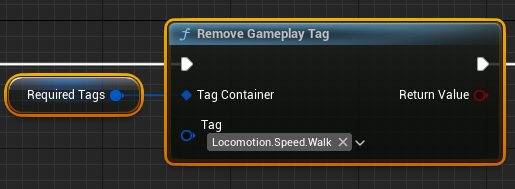
Removing Motion Tags
Tags can be removed to the container as shown below:

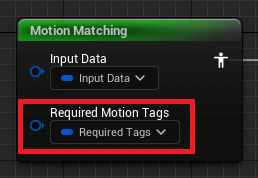
Feeding Motion Tags Into The Motion Matching Node
Once your motion tag query has been setup as you desire, it can be used as an input into any motion matching node via the ‘Required Motion Tags’ input / binding.

As your ‘Motion Tag Query’ is modified and changed in the event graph at runtime, the motion matching node will respond accordingly.