The Motion Data Asset is the core asset required for the motion matching animation node. It holds the motion database and is responsible for pre-processing animation data into a form which can be queried rapidly at runtime with the motion matching algorithm.
The ‘Motion Data Asset’ has its own custom editor which will be used to:
Add animations, composites and blend spaces
Configure animations
Add tags to animations
DoNotUseTags
Pose Cost Multipliers
Next Naturals
Distance Matching
Specify motion configuration
Preview animations and pre-processed data
Pre-process (or bake) animation data
In order to use your Motion Data with a particular character model it must either have the same skeleton or have a ‘compatible skeleton’. However, you may wish to have multiple motion data assets to split motion matching into different states in your animation graph (e.g. Walking Motion Data, Running Motion Data, Crouching Motion Data etc.) The choice is up to you, and it depends on how simple you want to keep your animation graph versus how much direct control you want over your animations.
Creating the Motion Data Asset
To create a ‘Motion Data’ asset, right click in your content browser and choose Animation -> Motion Data.

Name the asset however you like and double click it to open the Motion Data Editor
Motion Data Editor Overview
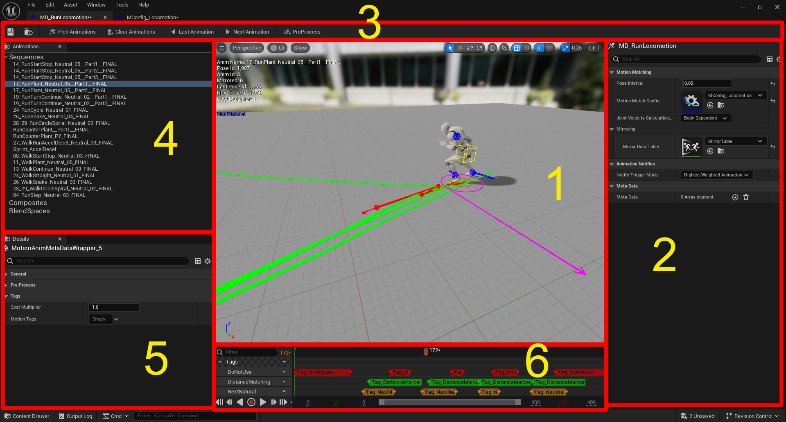
The image below shows the general layout of the motion data editor. It has been modelled of other animation editors within UE4 in order to assist with familiarity and ease of use.

In this section, each panel will be explained briefly. However, more detail will be given in subsequent pages:
Preview Viewport - Here you will be able to preview animations as well as visualizations of trajectory, processed data and poses. The selected animation can be played and scrubbed via the timeline panel (6).
Details Panel - The details panel is for general settings that apply to the whole of the motion data asset. This is mostly used for asset reference to the calibration and config modules but it also contains some other individual settings.
Toolbar - The toolbar contains some buttons to assist with adding / removing animations, navigating through animations and pre-processing the animation data.
Animation List - This panel contains the lists of all animation sequences, composites and blend spaces. Each animation type is separated by a heading. Animations can be selected by clicking on them. This will cause the animation to show up in the preview panel.
Contextual Details Panel - This panel is used to edit contextual details based on what is currently selected, whether that is an animation or a tag on the timeline. In general this enables the user to specify settings specific to each animation or tag that will be used during pre-process.
Timeline - The timeline is used assist with previewing the animation as well as adding / removing pre-process tags which will be explained in detail later. The current animation can be played or scrubbed at will using these timeline controls.
Continue to Initial Setup